スポンサーリンク
SlackのIncoming WebHooksの登録
まずSlackでIncoming WebHooksを登録します。
テスト知用のチャンネルを作成
Slackにてチャンネルを作成します。
今回は#testというチャンネルにしました。
Incoming WebHooksの設定をします。
次にIncoming WebHooksの設定をしていきます。
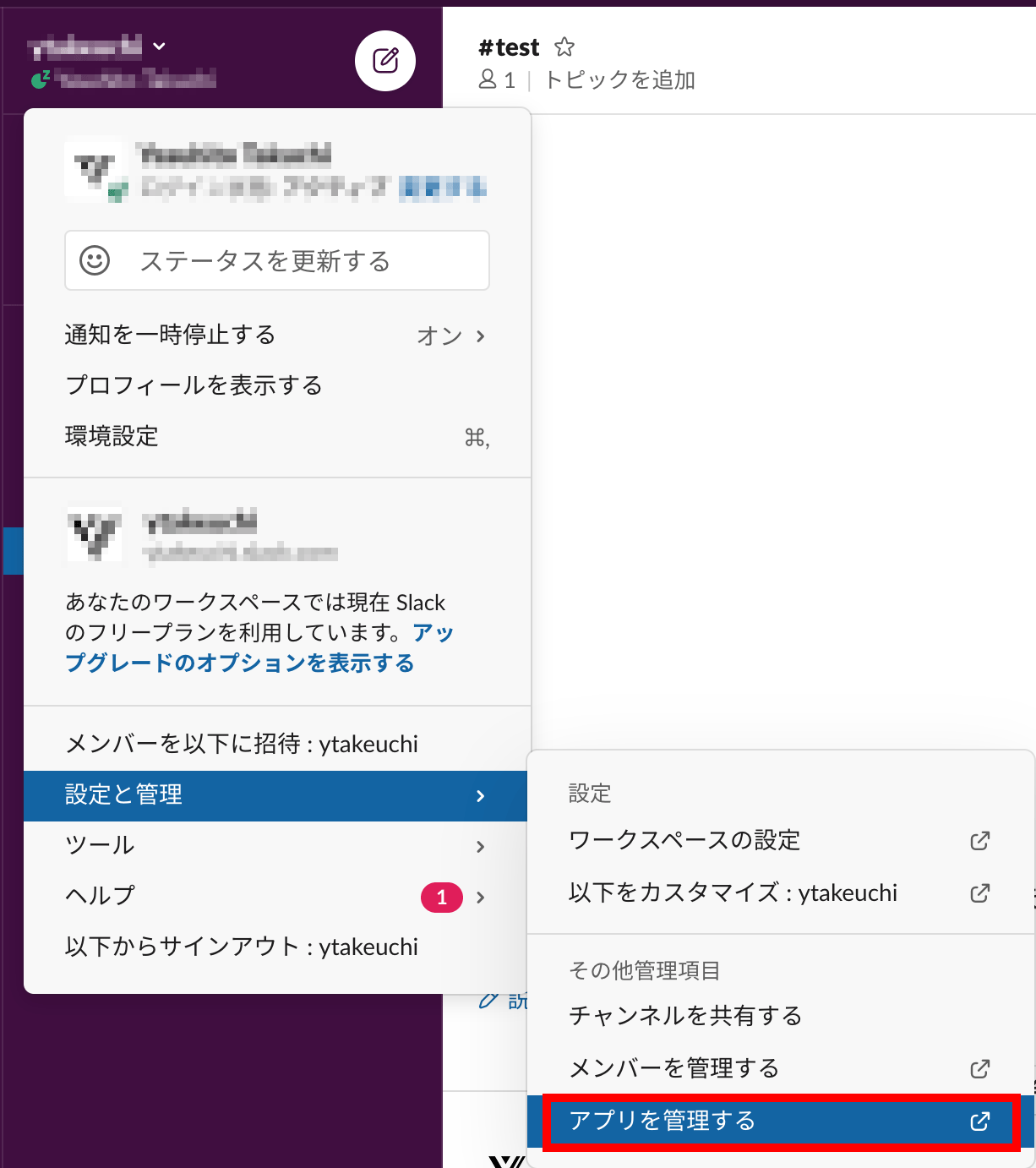
左上のワークスペース名→設定と管理→アプリを管理する

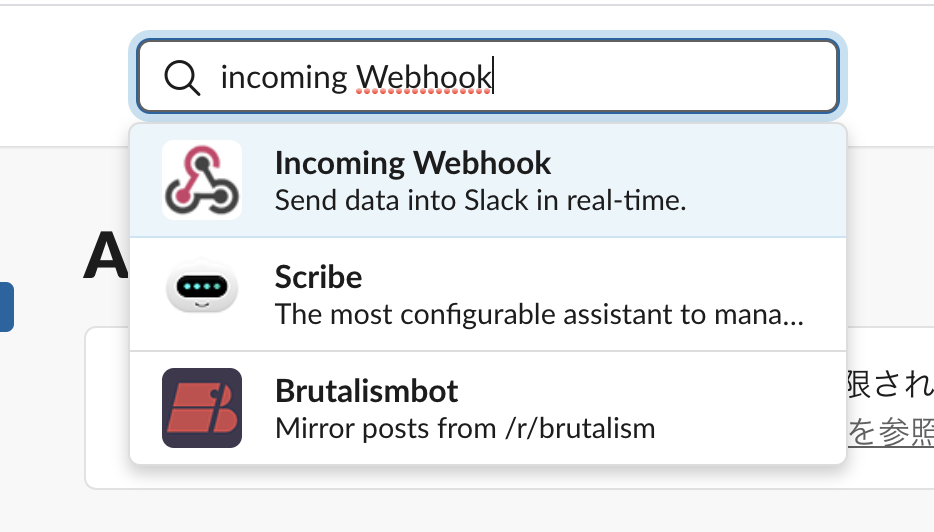
クリックすると新しいページが開き、上部に検索ボックスが表示されるので、そこで「Incoming WebHooks」という検索してクリック

Incoming Webhookのページが表示されるので、左の大きなアイコンの下にある「Slackに追加」ボタンをクリック

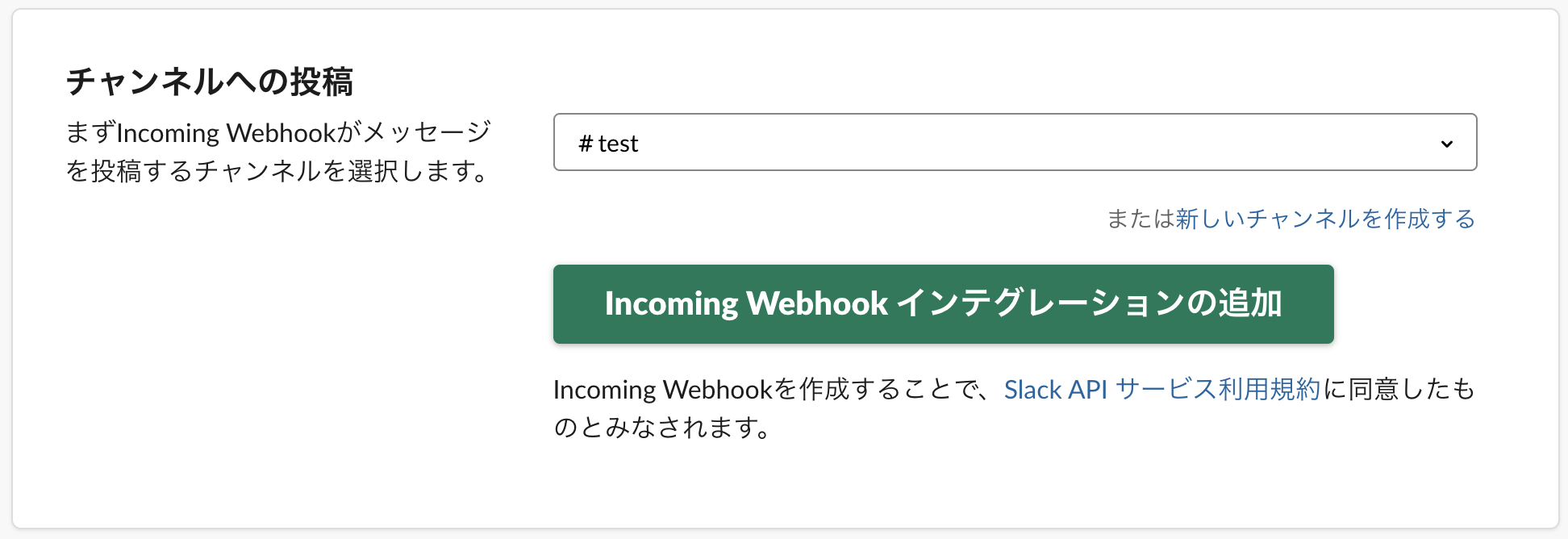
投稿したいチャンネル(今回は#test )を選択し、「Incoming Webhook インテグレーションの追加」ボタンを押します。

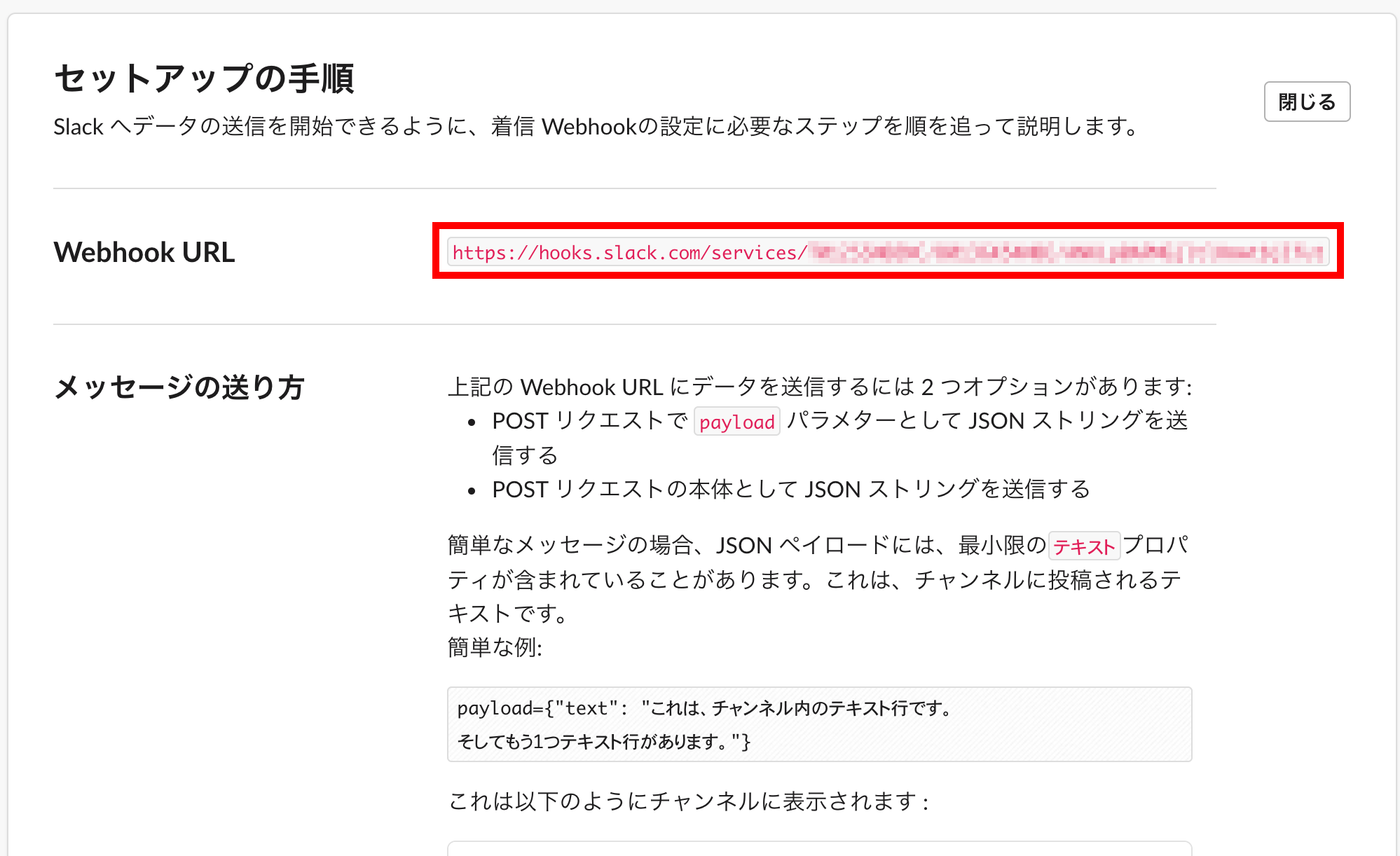
これでSlack側の設定は完了です。表示されているWebhook URLをコピーしておきます。

GASでの基本的なメッセージ投稿処理
Slackにメッセージをポストする処理を作成します。
testというメッセージをslackに投稿するだけのシンプルな処理です。
var SP = PropertiesService.getScriptProperties();
var POST_URL = SP.getProperty("POST_URL");//'Incoming WebHooksで発行されたURL';
var message = 'test'; // 投稿メッセージ
function postSlack() {
var jsonData =
{
"text" : message
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(POST_URL, options);
}ちなみにjsonData(payload)を設定することで、色々と指定できます。
参考リンク
スポンサーリンク